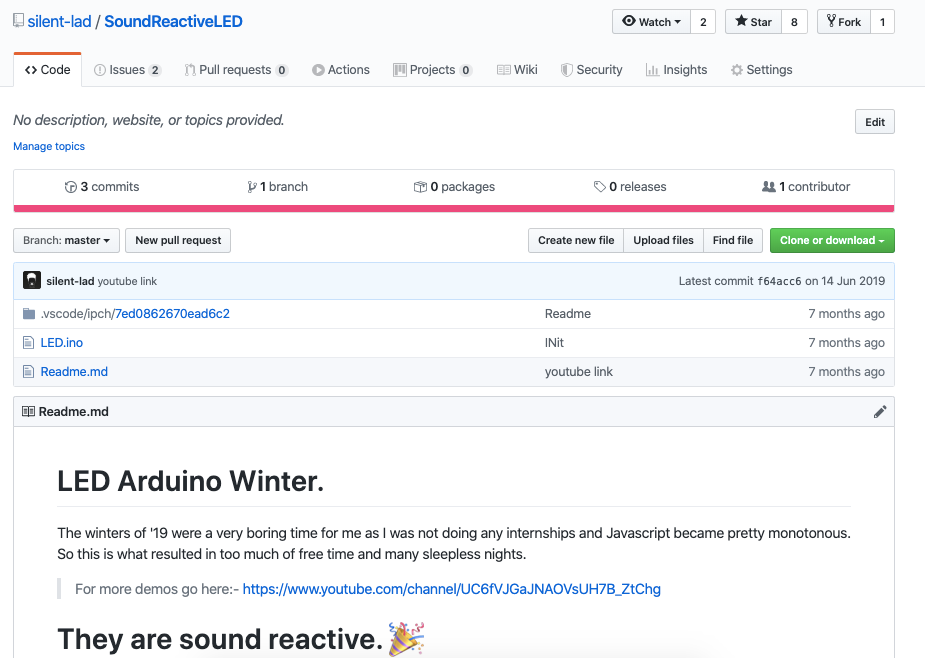
If you frequently use GitHub, then you know any directory with a Readme markdown file in it automagically displays it, making it a convenient place to let visitors know helpful information about a project.. about setting it up, how to contact the author, where to turn for help, etc.
But there are some little tricks you can take advantage of too, which most people wouldn't know about. Here's my top 5 (see them in action on GitHub too). One more thing before we dig in.. these tricks work in any markdown file, including new Issues, Pull Requests, and in the Wiki.
Create Reusable Links
The normal way to create a link using markdown is this:
But what if you have a long Readme file or wiki page, and the same link is used in multiple places?

To make updates easier (not to mention, keeping things DRY), you can create a list of links at the bottom of the file, and reference them in multiple places by name. The list won't render on the page, so visitors won't even know it's there, and it makes one convenient place to do updates.
You can use the same technique with images too!
Add Hidden Comments
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the. For more information, see “Writing on GitHub” in the GitHub. You can use a versioned diagram in a Github README file in a number of different ways, and include links to edit the diagram or use it as a template for a new diagram. You can also use Github. Markdown Community Page: By and for the markdown community. Oct 20, 2020 Markdown's email-style blockquoting and multi-paragraph list items work best - and look better - when you format them with hard breaks. Markdown supports two styles of headers, Setext 1 and atx 2. Setext-style headers are 'underlined' using equal signs (for first-level headers) and dashes (for second-level headers). Kookooland book. Apr 14, 2021 Line breaks in markdown. GitHub Gist: instantly share code, notes, and snippets.
If you want to add a comment to your markdown file on GitHub - something to note but that shouldn't render when the page is viewed - here's a little hack that takes advantage of the same 'link' syntax used in the previous example. (The double-slash is the link id, the hash is the URL, and the comment in parenthesis is the link title.)
You can add these to anything that accepts a link label, wherever you find them useful - maybe in a Pull Request template to give contributors instructions that won't render when the PR is submitted, or near a confusing part of a wiki page so the next person who tries to edit it sees a brief explanation before submitting their change.
Quickly Insert Images
What's New Change Log
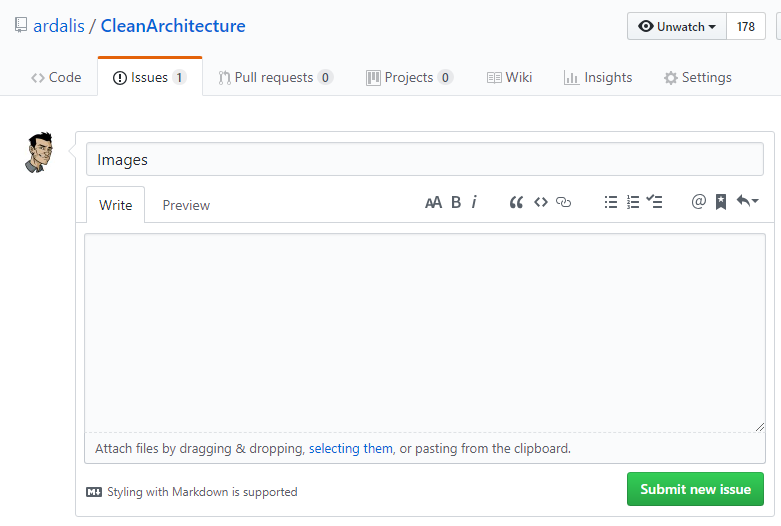
Although the Wiki has a button that lets you upload images to it, and the Issues page lets you drag and drop images, the interface in the main repo has no such button. You can (ab)use the Issues page though, to avoid the pain of having to upload images into your repo.. which keeps the size of your repo down too.
Just create a new issue and drag your image into the editor pane. It'll upload it and generate a unique URL for you. Don't even bother saving the issue.. just copy the markdown it generates and drop it into your Readme.
The only caveat is that it's not under source control, but I can't really see that being an issue. I've never had a need to keep revisions of images, but if you do then this may not be the tip for you.
Resize Images
But what if you get your image inserted and it's obnoxiously huge? You can't resize an image using markdown.
Well, GitHub doesn't support all HTML tags - for example the style tag - but it does support a subset. You can check out their filter for yourself, but here's the list of tags they support:
The img tag is in the list, so just switch to standard HTML to resize it. It even supports other attributes, allowing things like word wrapping.

Add Some Color to Your Life
You can't color your text using markdown, but you can use an image placeholder service like placeholder.com to create some useful effects that make sections of your Readme file, etc stand out.
The above markdown is rendered like this:

Quickbooks pro 2013 download link. What else?


I was hoping to find some trick for generating a table of contents, but alas after years of ongoing discussion.. nada. There are other solutions like github-markdown-toc and the Github Markdown Outline chrome extension, but nothing native. Who knows though.. maybe since Microsoft bought GitHub and is actively adding features, we'll see more features built-in.
If you find any cool tricks of your own, I'd love to know about them! Share below..
GitHub displays Markdown files so nicely, it’s a shame there is no print view where all the toolbars etc. are hidden. Cs6 serial number revoked. Note that printing doesn’t necessarily mean that paper is involved. For example, on Mac OS X, you can print to PDF files.
This blog post explains three ways of printing Markdown files that are hosted on GitHub:
- Markdown tools: such as kramdown can be used to turn Markdown files into HTML files that can be printed.
- Safari’s Reader mode [1]: With many pages, Safari displays a “Reader” button in the address bar. Clicking it usually removes all clutter around content. You can print a page in Reader mode. Disadvantage of this solution (especially compared to the next one): You lose most of the syntax highlighting of source code.
- Bookmarklet [2]: Create a bookmark with the following URL, click it and everything around the content is removed.
javascript:var content = document. querySelector('article'); var body = document.querySelector('body'); body.innerHTML = '; body.appendChild(content);
Markdown In Github
References:
